Perception
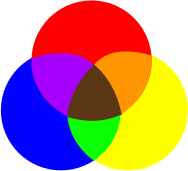
Trichromatic System – Trichromatic color theory is based on the assumption of three primary hues: Red, Green and Blue (RGB). All other colors can be created by a mixture of these. This theory is based on the system the eye uses of red, green and blue light sensors (cones). The trichromatic theory of color vision is based on the premise that there are three classes of cone receptors subserving color vision. One of the more important empirical aspects of this theory is that it is possible to match all of the colors in the visible spectrum by appropriate mixing of three primary colors.

Luminance “Pop Out” Effect – We can be use it to give the impression of a wider range and depth colours. It can be irritating and cause adverse effects. Imagine being bombarded with day-glo yellow all day. If you want your GUI to be considered professional and stylish, then avoid the over-use of colour extremes.

Patterns
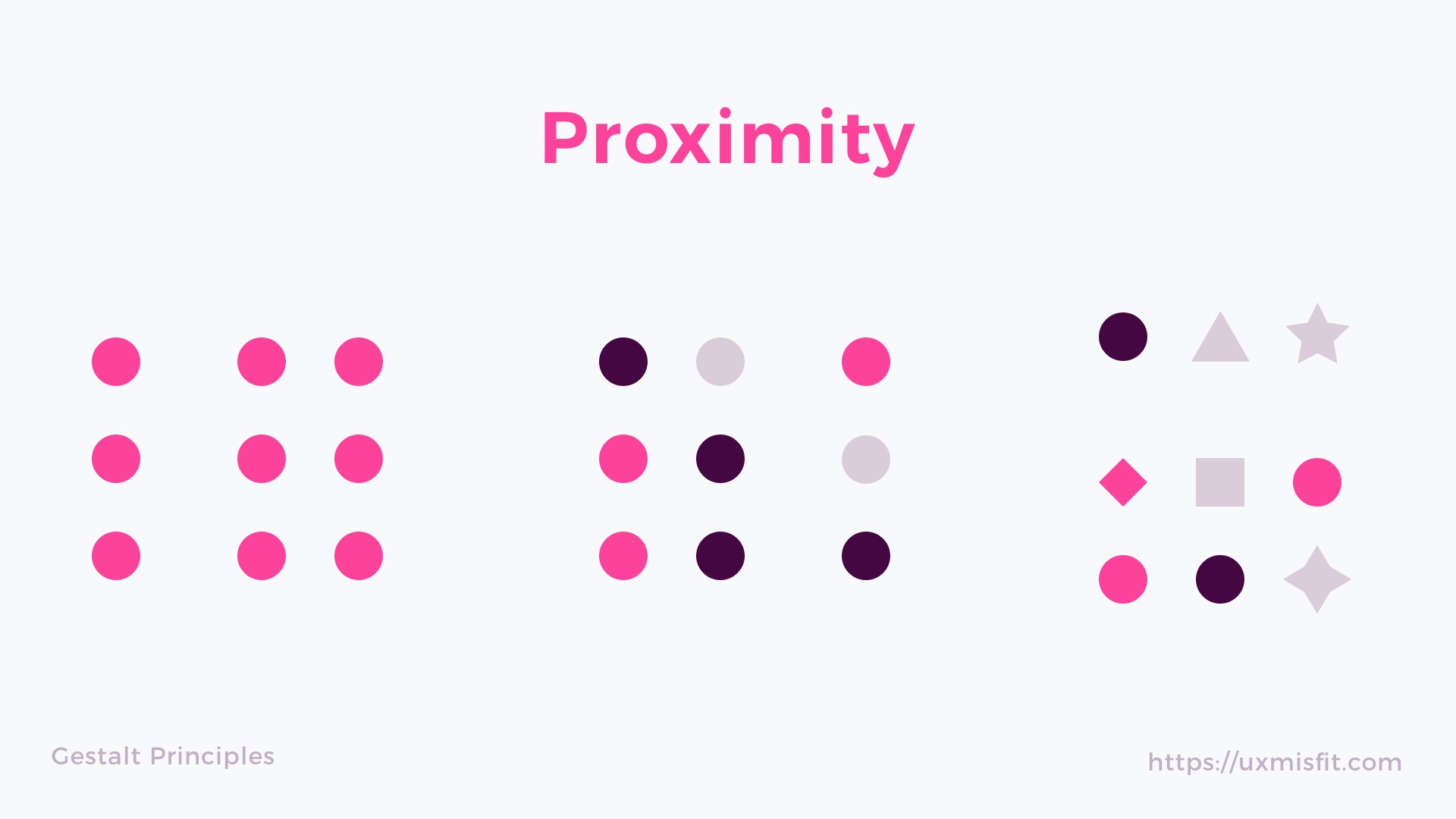
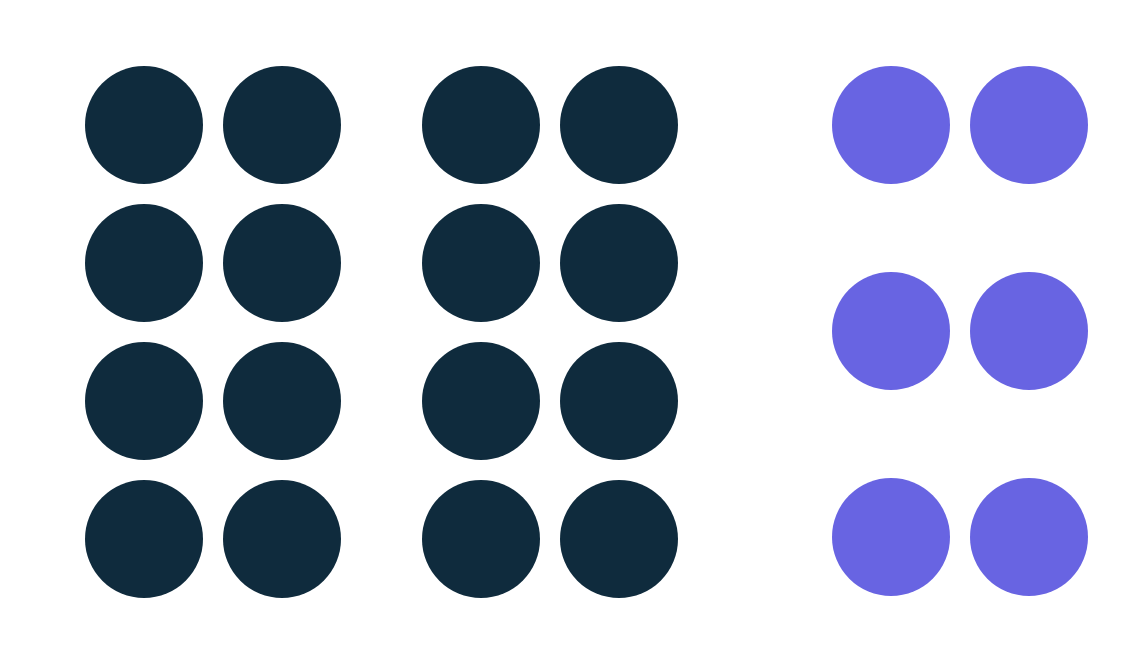
Proximity – The relative distance between objects in a display affects our perception of whether and how objects are organized into sub-groups. An example of it can be water drops, they are almost the same but can have different sizes or colours.

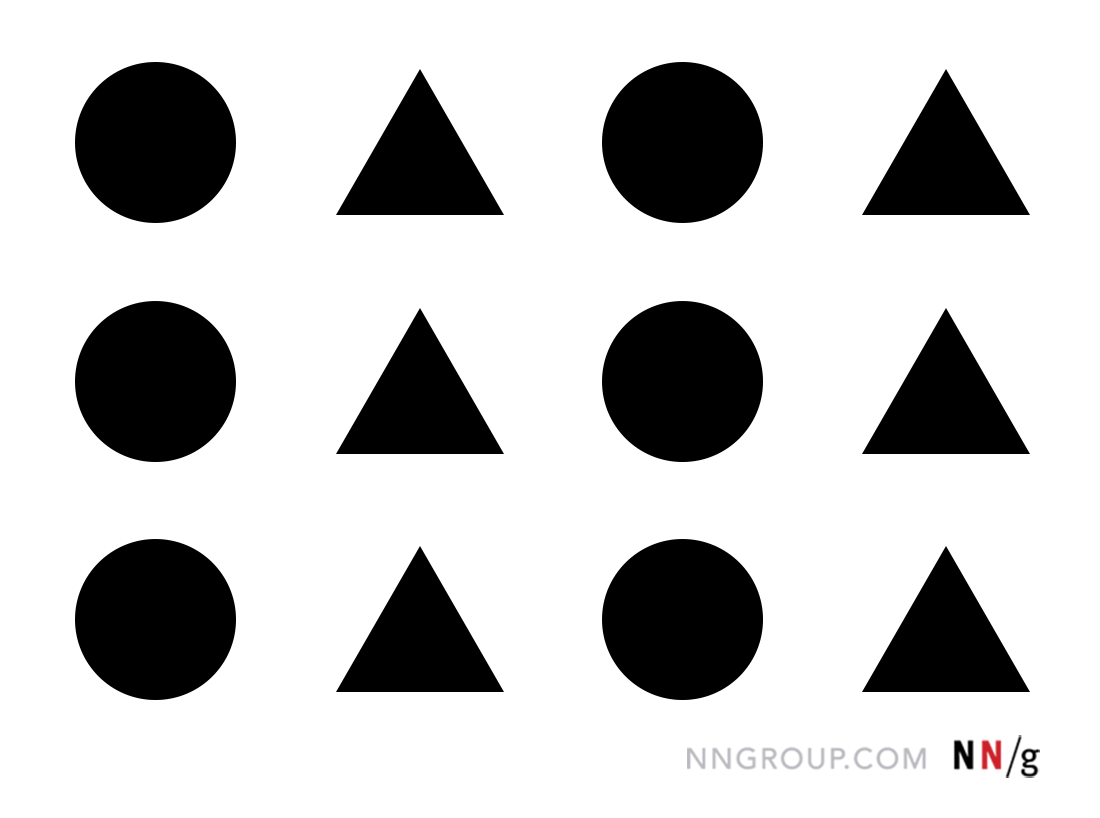
Similarity – Objects that look similar but some of them have something a little different. Example: we see the same car model but first one is in stock and the second one got some visual changes

Continuity – We resolve ambiguity by adding in missing data in such a way that we perceive whole objects. We are biased towards perceiving continuous forms rather than disconnected pieces. An example can be considered a fence, it is usually the same around the whole territory of the property.

Closure – We automatically try and close open figures so they are seen as whole objects rather than bits of line. For example, the same car mark produces different models of cars, Audi has more models, but between all of them there are something similar, like Audi A4 and A6, they are almost the same, A6 is just longer.

Symmetry – We tend to parse complex images in a way that duces complexity. Even if there are multiple interpretations, our brain tries to pick the simplest one. For example: in a flat with many floors, let’s take for example the structure of an apartment from second floor, the apartment below and above will have the same structure.

Figure/Ground – Our brains try and separate images into a foreground and a background. In day to day life this can be compared with the wallpapers from the house.

Common Groupings – Similar to proximity and similarity, but concerning moving objects. Things that move with similar patterns are seen as grouped. An example of it can be the students from groups of the same course.

Connectedness – The principle of uniform connectedness is the strongest of the Gestalt Principles concerned with relatedness. It refers to the fact that elements that are connected by uniform visual properties are perceived as being more related than elements that are not connected.

Geons and Gross 3D shapes: Geons are simple 2D shapes such as, cones, circles, rectangles, bricks, etc. that can be easily viewed and given a perspective of 3D. These shapes are quickly recognisable and are normally broken up and arranged, giving the illusion of a 3D object to the human eye.
Behaviour Models
Reaction Time – This is basically how long it takes an interface to comply and process to a command that has been made by the user.
Keystroke Level Model (KLM) – is the abbreviation for Keystroke Level Model. This specific model identifies low level actions that are taking place. KLM separates the whole process down into a single action.There are various actions for instance pressing buttons on a keyboard , the movement and positioning of the mouse and finally the interaction between a keyboard and a mouse. All of the actions that take place have a fixed time in order to workout feedback that will be provided by the system.

ThroughPut (TP) – is the abbreviation for Throughput. This is mainly linked to the output that is being given by the system. The role of throughput is used to measure the quantity or in other terms speed that it takes to process a command that has been made by the user. The speed process can vary the reason for this is because it is dependent on the task that it a system has been requested or the level of sophistication that is involved. In other terms this is also known as response time.
Fitts Law – This is a strategy that is used to workout and calculate throughput beforehand for any system design, this is done by foreseeing human movement and motion this is works by the use of time and distance. In addition to this the user time will also be different the reason for this is because this is dependent on the user, in relation to where the icons are, the menu or the actual GUI, the movement and click of a mouse or using the keyboard.

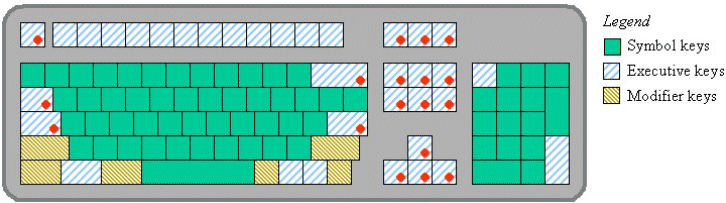
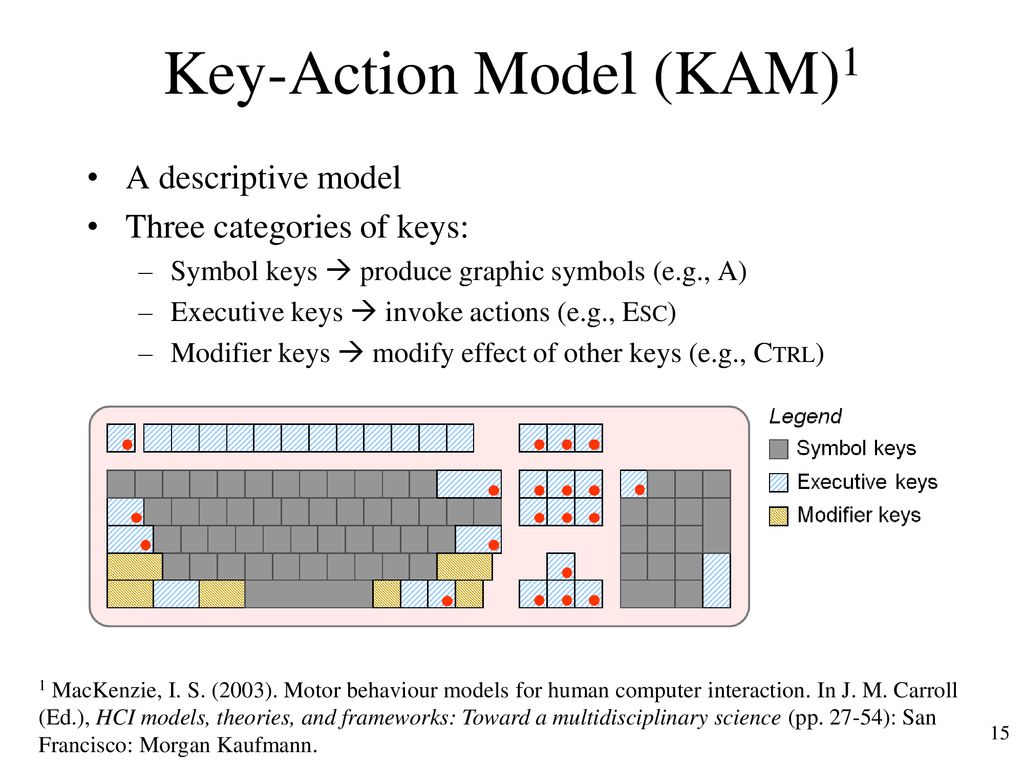
Key Action Model – KAM is the abbreviation for Key Action Model. KAM basically understand the response that is wanted by a user when they are using the system. This is in relation to the behavior or response, the response will differ from how the system precisely acts towards commands that are made. For instance a new user that is oblivious to computer systems and the use of them may find it difficult to understand that you are required to log on via the use of a log in and password, whilst this is happening the system will access a database in order to authenticate and confirm that the data entered is 100% accurate and valid.

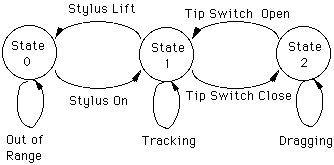
Buxton’s Three State Model – This model basically understand the amount of pressure that is applied to a keyboard and a touch pad whilst a user is using the system. The interface will be required to respond to commands that are being made by the user. In this the user will have icons and applications that they use most frequently, even so the interface that is in use should still provide the same response to the commands. AN example of a touch screen device can be the iPad or Samsung Galaxy Tablet.

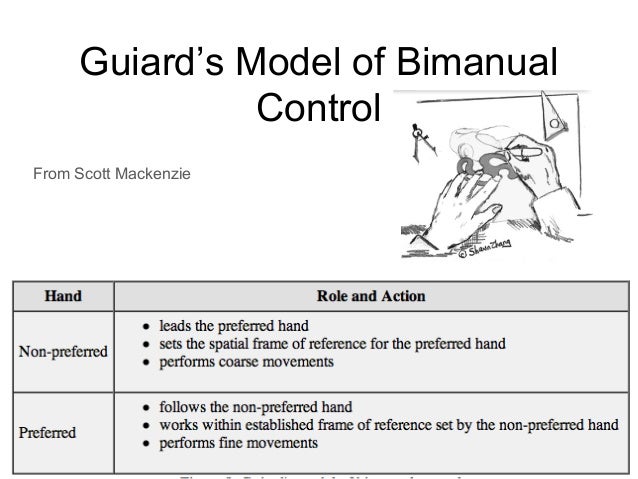
Guiard’s Model – This model basically is linked to the preferred method that a user likes to access and make use of computers and devices, when it comes down to the creation of an interface the ease of use must always be taken into consideration. This is so that it is not always dependent on the user to input data or actions using a preferred hand. When stating this the device should also be accessible and compatible for a left handed user to operate it. Lastly this model recognizes the fact that users with both hands are not likely to perform identical actions to the same extent of effectiveness with either hand.

Information Processing
Human as a Component
One of the main things in HCI design are humans and the end users who will be using the design. With humans the design could never happen. While the Designing is taken place the humans can do testing and try out certain things to make sure that everything is functioning correctly.Depending on how humans interact with the computer also depends on their Emotions, Intuition, Cultural influences, Language, Motivation, Senses and physical limitations, Problem solving abilities and how they learn and if they have any disabilities.To make an HCI, the creator will need to know what the end users will want from the HCI such as the outcome that will be provided when the end users give it a certain command and also how long the end user will be willing to wait for something to happen. When the HCI Design is done, there will be a group of testers to test the HCI and see if it is correct before it is released for public use.

Human Information Processing (HIP)
HIP is the way which information is absorbed, analysed and use the information or do something with it. Humans can be put into a system prospective, our brains can be compared as the hardware of a system because our brain takes in the information and then we use our mind which could be the software which will allow us to process the information. Also the output will depend on our knowledge and how much we know.HIP is the theory on how humans work like computers. It is believed that the sensed of humans such as our hands, mouth, eyes and nose are our input devices which for a computer the input devices could be a mouse and keyboard.
There are four steps to how information is collected and used:
- Absorb the information
- Analyse the information
- Use the information
- Do something with the information
Goals, Operators, Methods and Selection (GOMS)
This model can predict the time it will take to perform an action and how long it will take for the action to be followed and complete. The designer can set a goal which is the outcome of what the designer is going to/ perform a certain action which could be what will the outcome be if the designer double clicked an icon. The normal outcome should be that the folder/file opens, the GOMS model can predict how long that will take.Goals – Goals is what the user wants to happen such as the task they want to perform such as saving your work on word.Operators – Operators in the actual movement and actions that are taken to actually save the work on Word, the user will need click on the save button to save the work.Methods – Methods is the way that is used to complete and action and goal that a user has set. The fastest way is to use shortcuts.
Selections – Selections is the method that is taken to actually complete an action. For example if you wanted to save your work, you can either use the mouse to click on the save button or you can used the faster option and press the CTRL + S key which will then automatically save the work for you. It is the faster way because it is a lot quicker to press CTRL + S than it is to use the mouse to click on the save button.
M1
Explain how an HCI could be adjusted for specialist needs
Voice Recognition – it is one of the functions that can be used by society. This is also a standard one, used by many regardless of whether they have any disabilities or not. While it is not used out of necessity by the general public and is thus less commonly used, this can be useful for those who are deaf or hard of hearing, since what is said, whether or not it is said explicitly to the person, is translated to text and can then be read by the person. It is, however, also used through features on phones for people who wish to get things done quicker and easier.

Text-to-Speech – On computers, people with a speech impediment will find excellent use of text-to-voice features. By helping them write down what they wish to say, this will benefit them to make their device read it out loud for them. This way, everyone can understand the individual and the individual can therefore provide a simpler way of interacting with those with whom they wish to communicate. This could also assist with a language problem for other people. Although there may be inaccuracies in the program used, they may type something in their own language on their computer and make the device say the word or sentence in the language required.

Thought Input – Thought input will help people you are in wheel chairs, for example the famous scientist Stephen Hawking will be able to do things by just thinking of something for example he could think ‘Move left’ and he would. The impact on the economy will allow people with disabilities to do day to day activities and will help them to do jobs and more things.

Remote Control Devices – It is an electronic device used to operate another device from a distance, usually wirelessly. In consumer electronics, a remote control can be used to operate devices such as a television set, DVD player or other home appliance.
Head up Display – is a display which is projected on to a visor or some sort of see-through material and it would show vital information. Head up displays are increasingly being used in cars; the display will show things like speed, petrol and cruise control/speed limiter. this would have an impact on society because it means in cars the driver will no longer have to take their eyes off the road to view this information which means driving will be much safer and less crashes will happen.
